Cara Membuat Multi (Banyak) Tab Server Video Streaming di Blogger
Cara Membuat Multi (Banyak) Tab Server Video Streaming di Blogger - Hallo blogger, pada kali ini saya akan memberikan sebuah tutorial menambahkan widget untuk blog streaming movie yang akan menampilkan beberapa pilihan server dan kualitas video yang berbeda-beda seperti halnya yang ada pada website layar kaca atau website video streaming atau film pada umumnya.
Khusunya bagi kalian yang membuat blog berisikan video streaming atau film movie, tentunya harus membuat beberapa video / Film cadangan di server yang berbeda supaya lebih aman dan jaga-jaga apabila di server yang satunya sedang mengalami masalah atau lebih sedang maintenance. oh iya buat kamu juga yang ini memasang tombol buka tutup komentar langsung aja lihat tutorialnya, supaya blognya tambah minimalis.
Sebenarnya saya lihat banyak juga artikel yang sama, tetapi pada kebanyakan tutorial yang lain video yang di pasang akan diload secara bersamaan ketika blog / halaman di terbuka. Nah, repot juga bikin blog jadi berat.
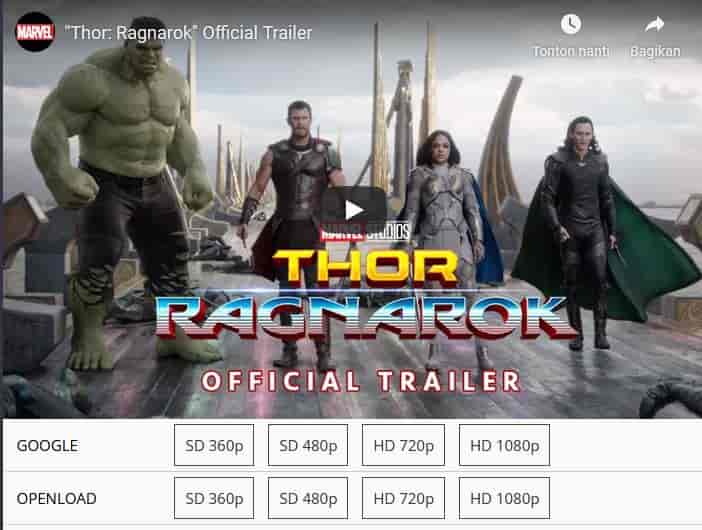
Pada widget kali ini bukan hanya Responsive tetapi fitur Multi Tab Video Streaming ini video / iframe yang ini dapat di load ketika tombol buttonnya itu di klik oleh pengunjung. Jelas bukan hanya meringankan load aja, akan tetapi tampilannya juga keren.
Cara Mudah Membuat Multi Tab Server Video Streaming (Film) di Blogger
Nah, Buat kamu yang sudah membulatkan ingin memasangnya di blog. Yuk simak dengan benar tutorialnya dan juga ikuti langkah-langkahnya dibawah ini.
- Log in ke akun BLOGGER.

- Pilih TEMA dan klik EDIT HTML.

- Copy lalu Paste kode Style CSS di bawah ini tepat sebelum kode ]]></b:skin> atau </style>

/*CSS Multi Tab Video by Blog TIGER.WEB.ID*/ #multitab-video{position:relative;box-sizing:border-box;margin:0 auto;line-height:2em;font-size:15px!important;width:100%} #multitab-video #movie-player{position:relative;padding-bottom:56.25%;padding-top:1.66666666666667em;height:0} #multitab-video #movie-player iframe{position:absolute;top:0;left:0;width:100%;height:100%} #multitab-video #server-list{position:relative;background:#fafafa;display:block} #multitab-video #server-list .server-item:before{content:attr(title);width:9.93333333333333em;display:inline-block;padding-left:0.933333333333333em} .server-item{border-bottom:1px solid #c8c8cb} #multitab-video #server-list a{color:#334;text-decoration:none;border:1px solid #443;padding:0.333333333333333em 0.666666666666667em;display:inline-block;margin:0.333333333333333em;box-sizing:border-box} a:active{background-color:yellow}} - Jika sudah klik SIMPAN TEMA.
- Lalu buatlah POSTINGAN BARU.
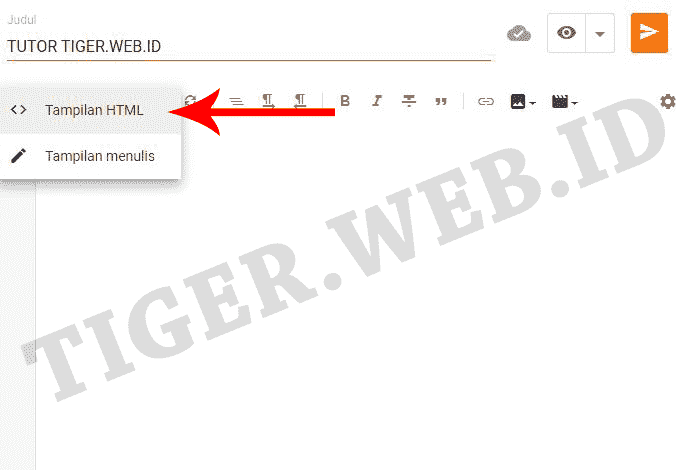
- Pilih mode HTML Jangan
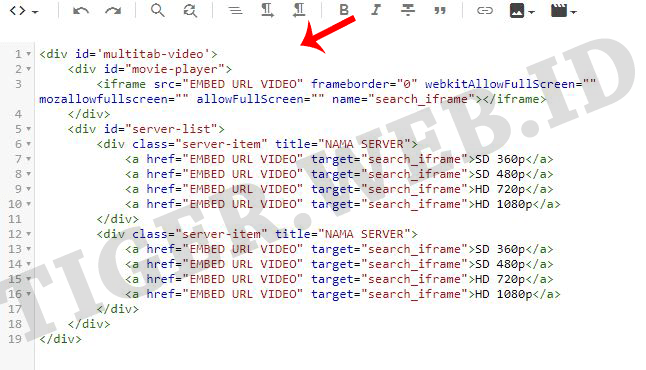
COMPOSE. - Lalu copy dan paste kode HTML dibawah ini.

<div id='multitab-video'> <div id="movie-player"> <iframe src="EMBED URL VIDEO" frameborder="0" webkitAllowFullScreen="" mozallowfullscreen="" allowFullScreen="" name="search_iframe"></iframe> </div> <div id="server-list"> <div class="server-item" title="NAMA SERVER"> <a href="EMBED URL VIDEO" target="search_iframe">SD 360p</a> <a href="EMBED URL VIDEO" target="search_iframe">SD 480p</a> <a href="EMBED URL VIDEO" target="search_iframe">HD 720p</a> <a href="EMBED URL VIDEO" target="search_iframe">HD 1080p</a> </div> <div class="server-item" title="NAMA SERVER"> <a href="EMBED URL VIDEO" target="search_iframe">SD 360p</a> <a href="EMBED URL VIDEO" target="search_iframe">SD 480p</a> <a href="EMBED URL VIDEO" target="search_iframe">HD 720p</a> <a href="EMBED URL VIDEO" target="search_iframe">HD 1080p</a> </div> </div> </div> - SELESAI dan lihat hasilnya.




Akhirnya beres juga tutorial kali ini tentang Cara Membuat Multi (Banyak) Tab Server Video Streaming di Blogger. Sangatlah mudah bukan sobat blogger caranya, untuk itu lihat juga Tutorial Blogger lainnya. Buat kamu yang ingin bertanya seputar dari isi artikel cukup tinggalkan komentar yang ada dibawah. Semoga bermanfaat dan selalu berbahagia.


school register
web school
new festival